这里我们想要达到的目标如下:
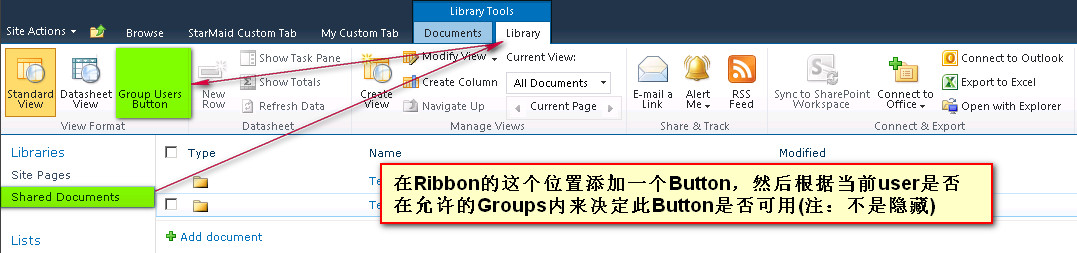
1、在Ribbon的Ribbon.Library.ViewFormat位置创建一个Button控件。2、 根据当前登录用户是否在特定的Groups内来决定他是否有权使用(Enable)此Button。3、 此Button的功能就是跳出一个简单的信息提示框。效果如下:

按钮工作效果如下

操作步骤如下:
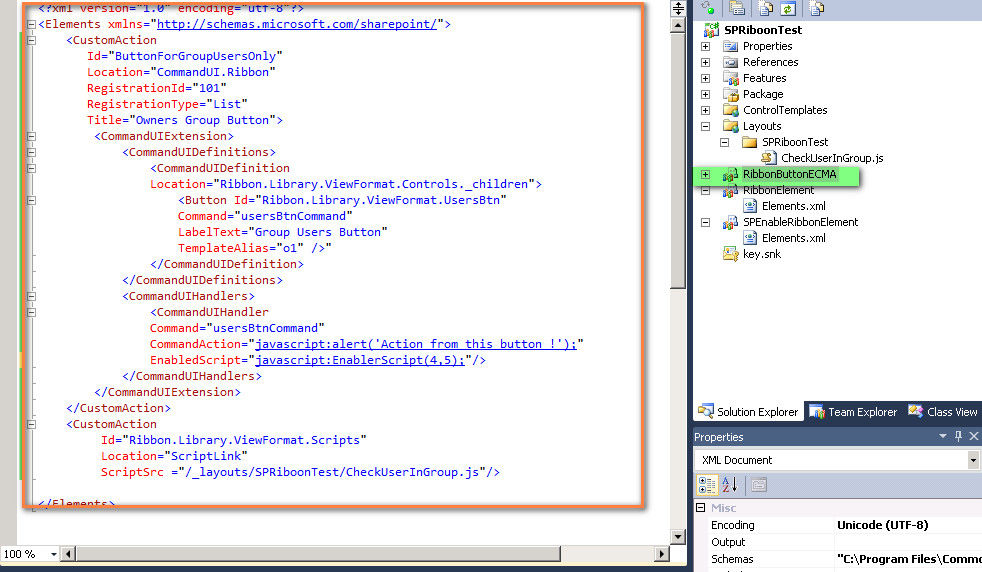
1. 创建一个新的Project,为Farm Solution 2. 在此Project上添加一个新Feature.3、在此Project上添加一个新的"Empty Element"4、此Element定义代码如下: <?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction Id="ButtonForGroupUsersOnly" Location="CommandUI.Ribbon" RegistrationId="101" RegistrationType="List" Title="Owners Group Button"> <CommandUIExtension> <CommandUIDefinitions> <CommandUIDefinition Location="Ribbon.Library.ViewFormat.Controls._children"> <Button Id="Ribbon.Library.ViewFormat.UsersBtn" Command="usersBtnCommand" LabelText="Group Users Button" TemplateAlias="o1" />" </CommandUIDefinition> </CommandUIDefinitions> <CommandUIHandlers> <CommandUIHandler Command="usersBtnCommand" CommandAction="javascript:alert('Action from this button !');" EnabledScript="javascript:EnablerScript(4,5);"/> </CommandUIHandlers> </CommandUIExtension> </CustomAction> <CustomAction Id="Ribbon.Library.ViewFormat.Scripts" Location="ScriptLink" ScriptSrc ="/_layouts/SPRiboonTest/CheckUserInGroup.js"/> </Elements>
5、添加一个Javascrip文件CheckUserInGroup.js,内容如下:
///<reference name="MicrosoftAjax.js" /> ///<reference path="file://C:/Program Files/Common Files/Microsoft Shared/Web Server Extensions/14/TEMPLATE/LAYOUTS/SP.core.debug.js" />///<reference path="file://C:/Program Files/Common Files/Microsoft Shared/Web Server Extensions/14/TEMPLATE/LAYOUTS/SP.debug.js" /> var idGroupToVerify1 = 4; var idGroupToVerify2 = 5; var nameGroup1 = "DevpTest Owners"; var nameGroup2 = "DevpTest Visitors"; var arrIsInThisGroup = new Array(2); arrIsInThisGroup["DevpTest Owners"] = false; arrIsInThisGroup["DevpTest Visitors"] = false; ExecuteOrDelayUntilScriptLoaded(InitGroups, "sp.js"); //initialize groups ids for the current userfunction InitGroups() { //debugger; CheckUser(idGroupToVerify1, nameGroup1); //Judge if user is in the given group //beacuse of some errors if execute together setTimeout("CheckUser(" + idGroupToVerify2 + ", '" + nameGroup2 + "')", 500); } //groupIDs is all the groups we need to check, but only 4 and 5 can enable the buttonfunction EnablerScript(groupIDs) { if (groupIDs) { var isButtonEnabled = false; //groupid comes in string comma separated // '4' or '4,5' var arrGrId = groupID.split(','); var i = 0; for (i = 0; i < arrGrId.length; i++) { var currGroupID = arrGrId[i]; if (currGroupID == idGroupToVerify1) isButtonEnabled = isButtonEnabled || arrIsInThisGroup[nameGroup1]; if (currGroupID == idGroupToVerify2) isButtonEnabled = isButtonEnabled || arrIsInThisGroup[nameGroup2]; } return isButtonEnabled; } return false; } // The below checks if the user exists in the groupfunction CheckUser(groupID, isInThisGroup) { //debugger; var context = SP.ClientContext.get_current(); //I go to parent site if I'm in a subsite! var siteColl = context.get_site(); web = siteColl.get_rootWeb(); var groupCollection = web.get_siteGroups(); // Get the Our Group's ID var _group = groupCollection.getById(groupID); // ID of the Group that we are checking var users = _group.get_users(); // Get all Users of the group we are checking context.load(_group); context.load(users); this._users = users; //Get users of the checking group this._currentUser = web.get_currentUser(); // Get current login user this._isInThisGroup = isInThisGroup; context.load(this._currentUser); context.executeQueryAsync(Function.createDelegate(this, this.CheckUserSucceeded), Function.createDelegate(this, this.failed)); } //The below Checks if User is the member of the specified groupfunction CheckUserSucceeded() { //debugger; if (this._users.get_count() > 0) { var _usersEnum = this._users.getEnumerator(); while (_usersEnum.moveNext()) { //Scan all the users in specific group and to see if the current user exists in these users var user = _usersEnum.get_current(); //Get current login user if (user.get_loginName() == this._currentUser.get_loginName()) { //compare user //debugger; arrIsInThisGroup[this._isInThisGroup] = true; //if the user exists in the group then set the flag to be true } } } } function failed(sender, args) { alert("error"); }
项目如下:

说明:
1、关于如何让让用户定义的Ribbon引用外部Javascript文件,请参考此文。2、在CheckUserInGroup.js中,我们预定义了可以Enable此Button的Groups(groupid分别是4和5),如果要检查的goups不在此预定义的goups内,或者当前LoginUser也不在此预定义的goups内则此Button不可使用。CheckUserInGroup.js代码如下,你可能根据你自身情况进行修改。3、<CommandUIHandler>中的EnableScript属性为True则Button被Enable,否则Disable,而此值的设置是通过其内的Javascript {javascript:EnableScript(4,5)}返回值来实现的。
转载: